
Exclusive Bonus: Download the step-by-step checklist that will show you the 12 best methods to speed up your WordPress website (hint: you can set most of them up in under 1 hour).
Skip To Section: Intro | Speed Test Sites | What I’m Using | Current Scores |
What JS Can’t Be Deferred | Step-By-Step in W3 | Results
Let’s face it: Beautiful looking, fully-featured WordPress themes can really slow your website down. Slow websites cause you to lose visitors, and lost visitors = lost revenue.
Things like big images, social sharing widgets, animated sliders and plugins all take a toll on your page’s load time.
Why Is Page Speed Important?
Google has made it very clear that page load time is an important factor when it comes to search engine results. This effect is twofold:
Slow loading pages won’t rank as well because Google doesn’t want to link users to a site that isn’t user-friendly (slow loading pages are user UN-friendly!). No one wants to wait 6 seconds for a page to load.
These slow pages frustrate visitors, causing them to “bounce” from, or leave, your site. Google monitors bounce rates in order to help clarify a page’s relevance to visitors. A high bounce rate means that people visiting your site don’t like what they see at first glance. Google interprets high bounce rates as your page being irrelevant. This further drops your page down the search results.
Take Your Website For A Speed Test
There are a number of page speed tests you can run for free right now to see how quickly your page is loading. You’ll get tons of tips about how to tweak your site’s content to make things load faster.
- GTMetrix: Most informative reports in my opinion. Look at PageSpeed and YSlow tabs for great details on how to optimize your site for speed.
- Pingdom: Lets you test page speed load times from different servers around the world. Gives thorough information about how images are slowing down your load time (scroll down the waterfall results to see this info).
- Google PageSpeed Insights: Provides results that aren’t focused on the SECONDS it takes your page to load, but more the STRUCTURE of the page and what you need to do to appease the Google gods (getting rid of unnecessary code, streamlining load order, optimizing images, improving server response time).
- WebpageTest.org: To be honest, this is the tool I use the least out of the bunch, but provides insight much like GTMetrix. If you’re stuck on something, check this site for additional feedback.
What I’m Using On This Site To Achieve Good PageSpeed and GTMetrix Scores
- Plugins
- W3 Total Cache
- Autoptimize (for CSS)
- BJ Lazy Load
- Google Webfont Optimizer
- Remove query strings from static resources
- Revision Control
- Theme: Elegant Themes Divi Theme 2.7.3
- Hosting: Amazon EC2 T2.micro instance
How To Resolve Render-Blocking JavaScript Warnings in Google PageSpeed
After spending several days trying to get “A” grades in GTMetrix and “green” scores in Google PageSpeed Insights, the only “sticky” part that I had to muscle through was those pesky “render-blocking JavaScript and CSS in above-the-fold content” flags from Google PageSpeed Insights.
Note: If there’s demand for a full guide reviewing all my settings in the above plugins, I can put this together. This guide is only meant to explain how I got rid of (most of) those JavaScript warnings because there just wasn’t a good walk-through tutorial out there as of May 2016.
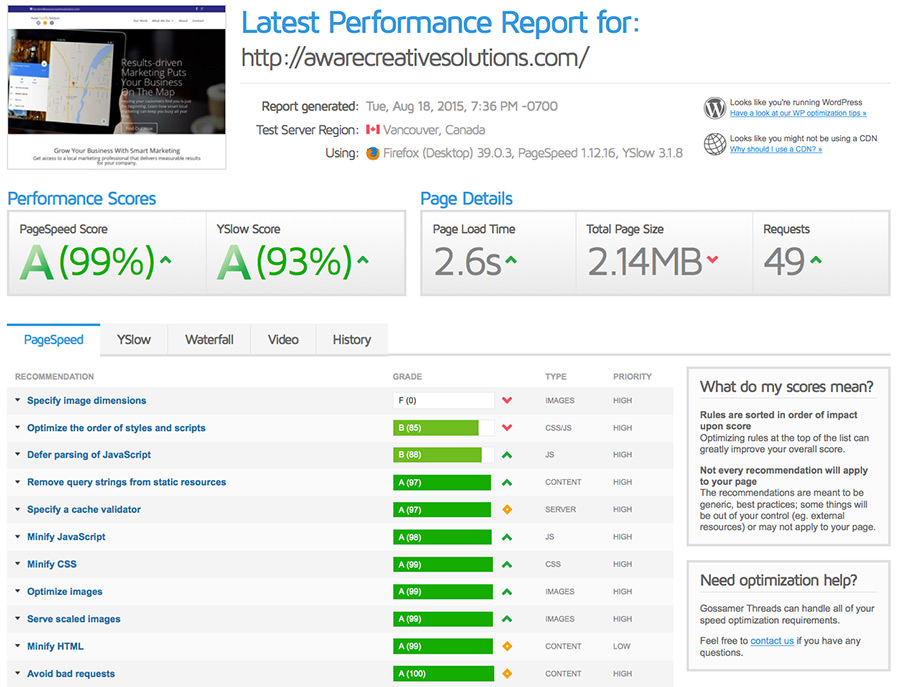
Current GTMetrix Score for awarecreativesolutions.com:
UPDATE 5/2016: Page size reduced to 586KB. See Results & Notes for details

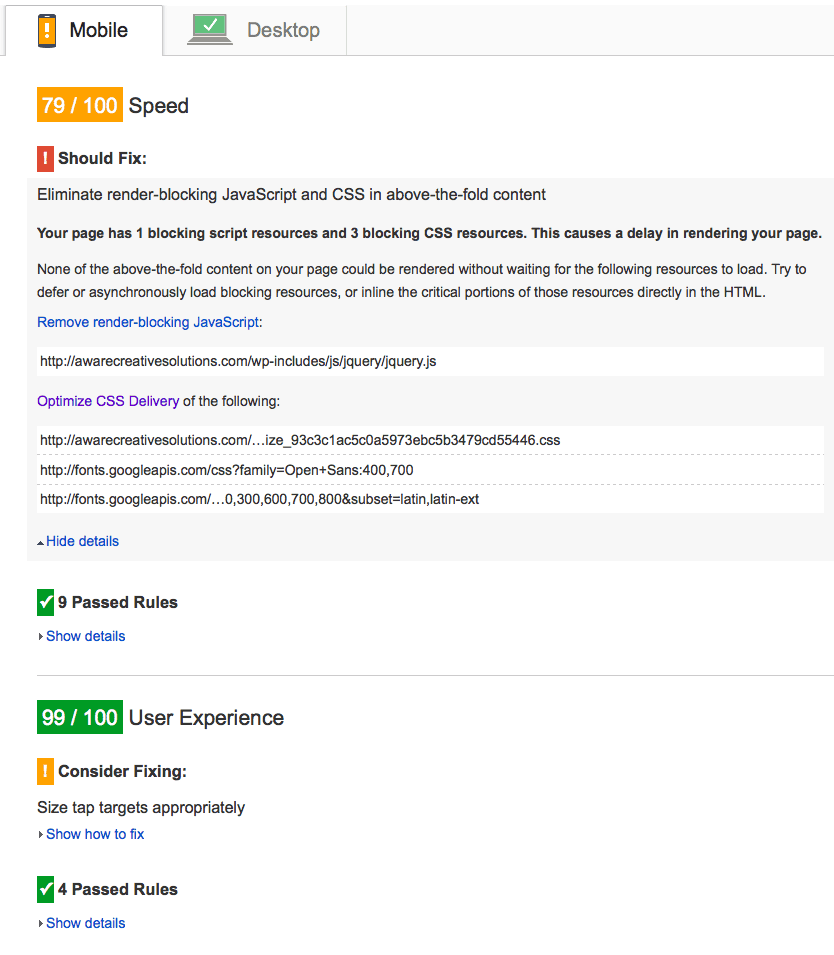
Current Google PageSpeed Score for awarecreativesolutions.com (mobile is 78, desktop is 92):

Files That Couldn’t Be Minified, Deferred or Loaded Asynchronously Without Breaking The Site
- Google Font Files
- Google Webfont Optimizer can help to combine multiple Google font files into one “load,” but I’m currently trying to stop Divi from loading unnecessary variations (ex: multiple languages) of my Open Sans font, so I have the plugin turned off for now. If you use a Google font on your WordPress site, you will most likely always see the font load here as unoptimized CSS.
- Font Tip: Use only ONE Google Font for page speed. Or don’t use a Google font at all. Use a web safe font instead (Arial, Times, etc.). The more Google fonts you use, the longer your page will take to load. Also, the more variations of one Google Font you use (ex: weights 100, 100italic, 200, 200italic, 300, 300italic…) also adds extra load time to your site.
- An Autoptimize CSS cache file
- /wp-content/plugins/bj-lazy-load/js/combined.min.js
- /wp-content/themes/Divi/js/waypoints.min.js
- /wp-includes/js/jquery/jquery.js
- Interesting Test: I tested minifying this JavaScript in W3 and, when minified in a non-blocking way, it always broke the formatting of my site. Out of curiosity, I ran speed tests on my broken site while jquery.js was minified and surprisingly, even though this flag disappeared from GSI’s report, my PageSpeed score did NOT go up. This means that even if you have NO red flags for JS and CSS, your score won’t automatically be 100.
After learning this, I’m pretty sure that the 79 on mobile is due to the large page size of 2.26MB. I would need to remove some images and modules from my homepage in order to boost my score.
- Interesting Test: I tested minifying this JavaScript in W3 and, when minified in a non-blocking way, it always broke the formatting of my site. Out of curiosity, I ran speed tests on my broken site while jquery.js was minified and surprisingly, even though this flag disappeared from GSI’s report, my PageSpeed score did NOT go up. This means that even if you have NO red flags for JS and CSS, your score won’t automatically be 100.
How I Got Rid Of Most Of The Render-Blocking JavaScript Using W3 Total Cache
- Install W3 Total Cache and follow one of the many helpful setup guides available. I bookmarked this guide and followed a lot of their recommended settings. Their inline and defer CSS section (part 5) did not work for me. I would require a better understanding of setting up critical path CSS. I used a web-based critical CSS generator that left out some important CSS, causing certain modules of my site not to load.
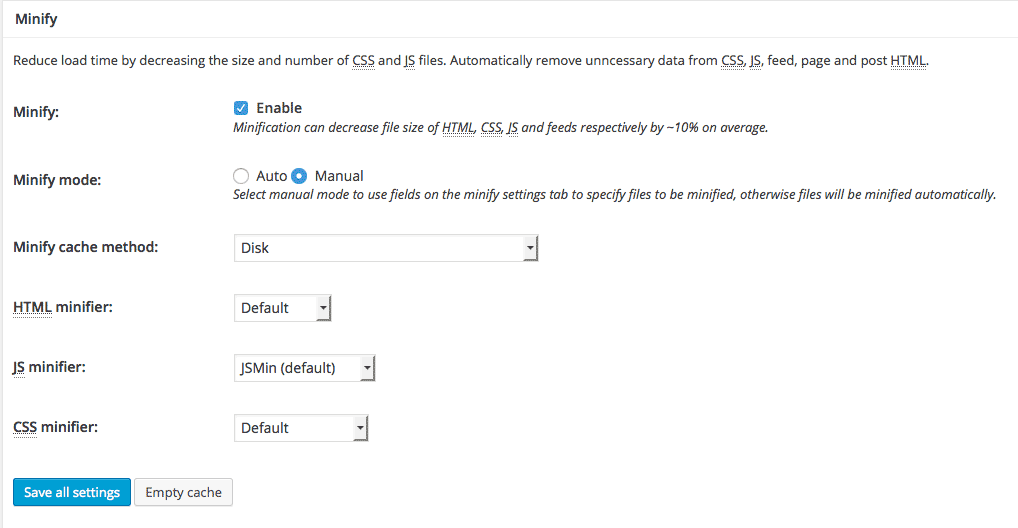
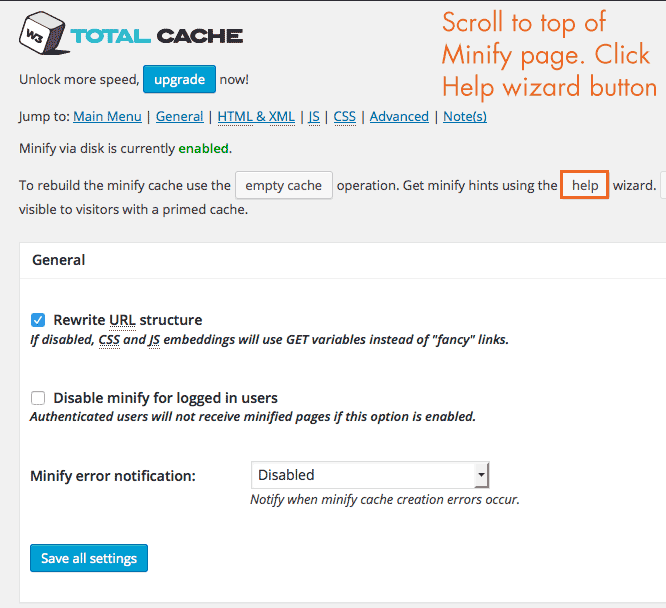
- General Settings –> Minify –>Enable. Minify Mode: Manual. Left everything else as default, then Save All Settings.

- Go to W3’s Minify menu and scroll down to the JS area. Check the Enable box. You will spend a lot of time here changing, testing, and tweaking settings.

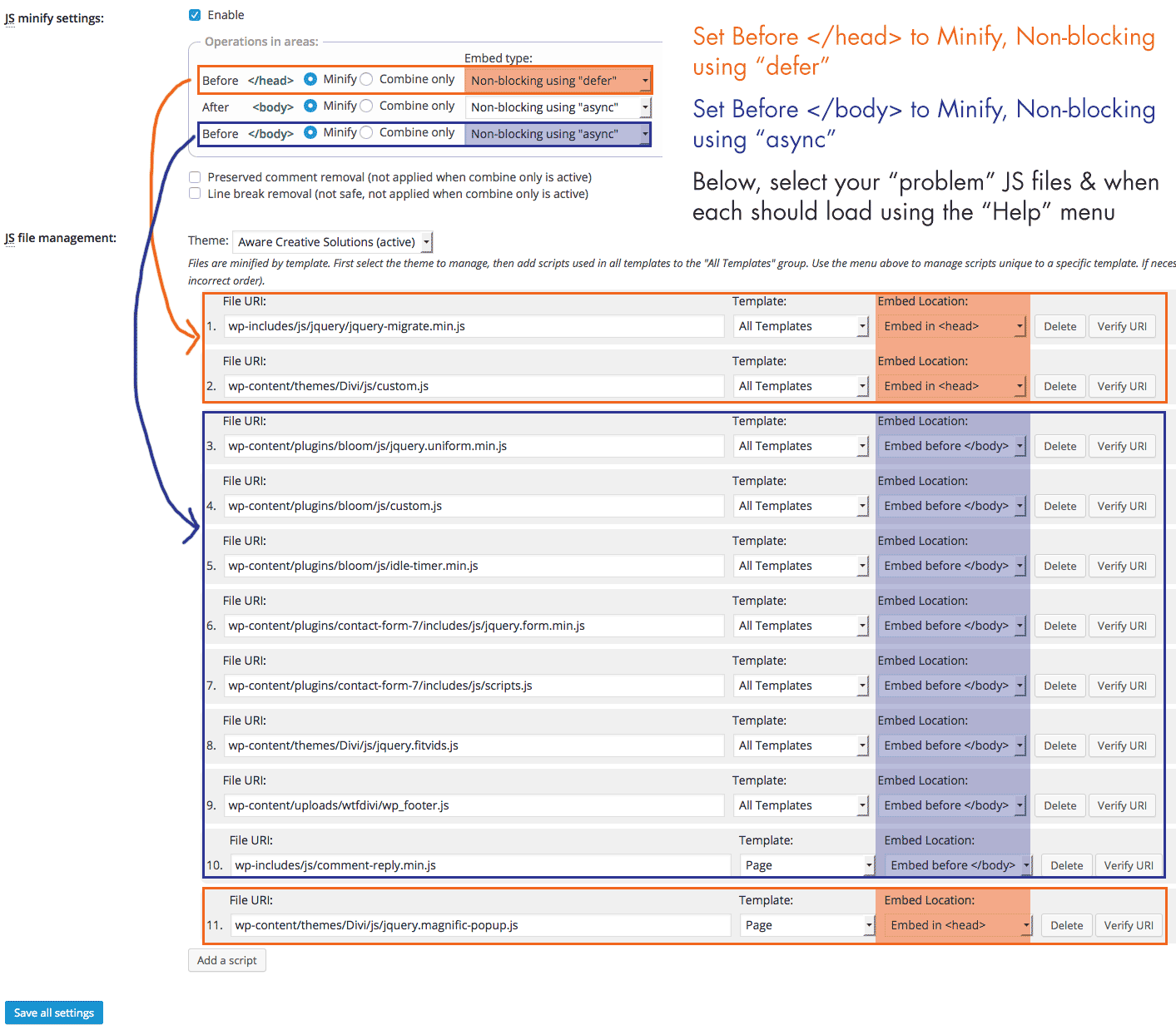
- Important Information: The top JS minify settings, Before </head>, After <body>, and Before </body> allow you to tweak HOW your JavaScripts are loaded in different parts of your site.
I had success loading JS before </head> as non-blocking using “defer” and loading JS before </body> as non-blocking using “async.”
I did not embed any JS after <body> but you may try this setting as a third embed option in order to get your minification to work.
The below settings under JS file management allow you to tweak WHAT JavaScripts are being minified and WHERE your JavaScripts are loaded, whether in the <head> tag or at the end of your page, before </body>.
Pro Tip: Several other blogs recommend embedding JS before </body> (this is essentially the footer as I understand it) whenever possible, so try this setting first. If stuff breaks, move it to the head, save, and test again.
- How to populate your JS file management list
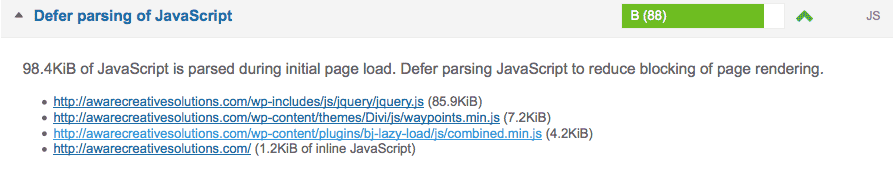
From GTMetrix
Go to your GTMetrix Speed Report. Under the PageSpeed tab, expand Defer parsing of JavaScript. You’ll need to add and test each script on GTMetrix’s list here, placing it in the <head> or before </body> with different embed settings. You can copy+paste the link starting from wp-includes/js/jqery/jquery.js. You don’t need your HTTP or domain name as a part of the file name. Or…

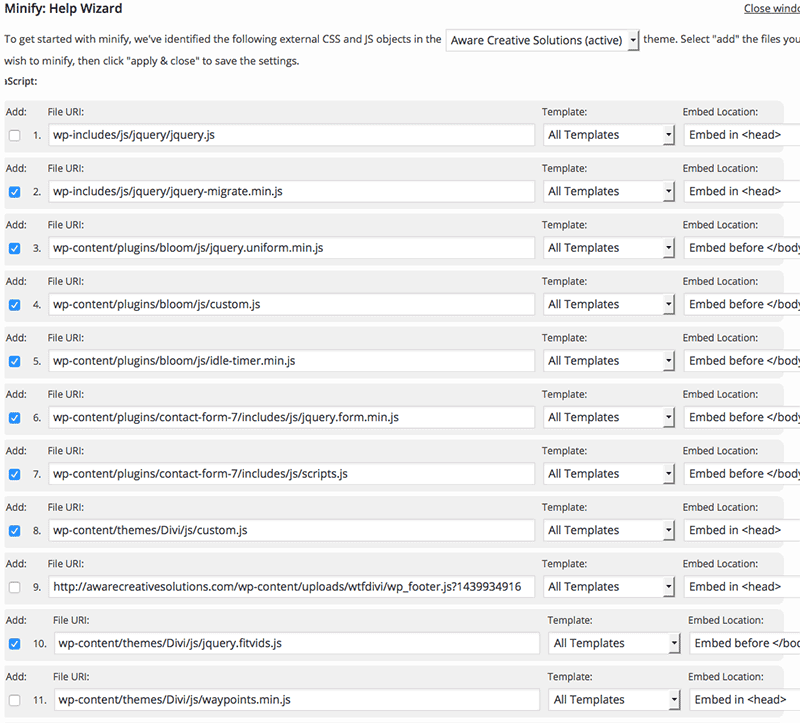
…From the Help menu at the top of the Minify page
Scroll to the top of the Minify page and click on the help wizard button.

You’ll be presented with a pop-up box with a list of JavaScript files. Many of these files will be the same files listed on GTMetrix and Google PageSpeed Insights.

In my own case, I had around 14 JS files that needed to be “minified” according to GTMetrix, so I picked one and started testing. JS in the Plugins folder is a good place to start as minifying those didn’t cause any problems with my site.
If you have JS from a plugin that’s causing a blocking red flag, check the “Add” checkbox for that one file in the pop-up help wizard window.
From the Template drop-down, select All Templates. From the Embed Location drop-down, first try Embed before </body>. Now click Apply & Close.
Templates allow you to choose on what page/post types you want the JS minification to take place. Most of the time, All Templates is fine. However, for certain JS files, I chose Template: Page as I didn’t want to effect JS image lightbox effects on my project pages or comment posting on my posts.
Child Theme: I use a child theme of Divi and all my W3 minification settings were made with that child theme selected, not Divi itself.
Select one file at a time in order to save and test each change you make. If you notice something break after minifying a new JS file, go back into the JS File Management settings and try changing its embed location to Embed in <head>.
Remember, our <head> embed settings are set to defer and our before </body> settings are set to load async or asynchronously. Some JS will not work if it’s not loaded in the head. Some will not work if embedded as “defer.” The third option that I didn’t personally use, After <body>, may be useful if you need a third Embed Type option.
- After adding one JS file to your File Management panel, click Save All Settings within the JS Minify W3TC window. After each change, you’ll be prompted to clear browser and minify caches. Do this each time you make a change.
- Go test your website. Be sure to clear your actual browser’s cache each time.
Load your homepage and as many sub-pages as you’d like. Pay attention to each page on load: Are animations displaying properly? Are images loading? Does your page layout look right? If you have portfolio pages, be sure to check those, too. Some JS minification caused the project images to no-show on the individual project pages themselves.
- If everything looks fine, you’re done with that JS file! You can move onto the next file on the GTMetrix and W3 Minfy Help Wizard list. Continue this adding and testing process until you have gotten rid of most of the render-blocking JavaScript file errors in GTMetrix and Google PageSpeed Insights.
If something breaks after minifying a JS file, go back into your JS minification settings and change whether the file loads in the head or before </body>. You can even test other embed types like asyncsrc and extsrc to see if those work for you. There are JS files that cannot be minified without breaking things (or without a pro JavaScript developer to custom code something for you), so you’ll have to be content with minifying what you can and leaving certain files un-minified.
Results & Notes
- UPDATE 5/2/2016 – After tweaking my homepage’s portfolio carousel to include only one “project category” (just print instead of print, web, branding, publicity), my page stats in GTMetrix went from 2.3MB to 586K. Server requests dropped from 49 to 36. Page load time dropped from 2.6 sec. to 1.8 sec. Loading 16 images instead of 60. Pro tip: watch how many images your page is trying to load. Images KILL load times.
- All this JS minification work did NOT improve my mobile Google PageSpeed score. My desktop score went from 90 to 93.
- The biggest score improvement was seen in GTMetrix’s YSlow grade. The minification took the page from a YSlow grade of 86% to 90%. GTMetrix PageSpeed tab also had a 1% improvement, going from 98% to 99%.
- Throughout the entire page speed optimization process (caching, image optimization, minification), the page size actually decreased from around 3.2MB to 2.26MB.
- I am a designer and marketer, not a PHP developer! The way that WordPress handles the order in which scripts are loaded is mostly beyond my understanding. I tried to explain things as I understand them and I hope that my experience can help you get rid of those pesky “render-blocking” flags.
If you’re interested in more details about the different types of minification, I found this post really helpful (see Manual Javascript Minification section).
Let me know if you try these methods and if they work for you!
Need help designing your company website? Check out our web design services.
Skip To Section: Intro | Speed Test Sites | What I’m Using | Current Scores |
What JS Can’t Be Deferred | Step-By-Step in W3 | Results
Exclusive Bonus: Download the step-by-step checklist that will show you the 12 best methods to speed up your WordPress website (hint: you can set most of them up in under 1 hour).
About The Author

Lorraine Wolfe
With 11+ years of marketing & design experience, Lorraine is constantly learning new techniques to bring more value to your company. When she isn’t reading her newest marketing book, she can be found doing one of four things: fishing, snowmobiling, micro-brew tasting or watching Star Trek. She’s the proud owner of both a chihuahua and a doberman.

Thank you so much, Lorraine! The first site I’ve found with a proper step-by-step on render blocking. Now I just need to find a CSS version 🙂
Jules, I’m glad you found this post helpful! It took a good amount of figuring out on my end and I am happy to hear it’s still relevant even a few months down the road.
The highest of fives to you, Lorraine. You helped me heaps as I’m trying to optimise a site with 30+ JS and CSS files on it.
-Anders, Sydney
Thank you very much for your great article, it’s really helped me.
Just i have an small problem, i’m confused now!
I added all .js and .css manually on W3TC, but still one .css has problem on google page checker:
Consider Fixing:
None of the above-the-fold content on your page could be rendered without waiting for the following resources to load. Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML.
Optimize CSS Delivery of the following:
https://www.persianwhois.com/…/minify/26952.default.include.c9d602.css
26952.default.include.c9d602.css is available currently on .css list, but i see this error. How can i fix this problem?
Hello
I am getting following warnings:
http://i.imgur.com/HeeFfWj.png
How to solve them? I am using w3 Total Plugin.
Also if you can help me with http://i.imgur.com/Qavl39I.png
Thanks
Hi Lorraine
You save my business… : ). I have spent tons of hours to find out solutions. I even visited 3 – 4 most popular WP tutos websites
As you’re a marketer I have to tell you BRAVO! When I see your scores, I said to myself “that’s impossible”
Well I got significant improvements with your guide. I steel want to improve mobile speed but I found no solutions. Could you give some advices.
Regards
Issa
Thankyou. This worked perfect.
In my case I saved= 2 seconds load, 2 MB and 30 requests.
Thank you very much for this, it helped break things down a bit and I was actually able to get W3TC working after giving up on it several times.
Thank you for the very clear and hands-on explanation of the W3 TC intricate details. It helped me choose my next optimization steps to deal with a bloated WP theme running (rather walking) on shared hosting.
Also, it’s helpful to see the diminishing returns with more attempts to tune to the metrics. It seems that the hosting performance (or lack of it) is a major factor as always.
In my case it turns out that DNS response time accounted for 50% of my TTFB time (bytecheck). I guess cutting down on external resources that could be localized somehow, would help mitigate this deadweight “feature” of cheap hosting .